مراحل سفارش طراحی سایت (از عقد قرارداد تا تحویل سایت)
فرایند طراحی وب هم برخلاف سایر فرایندهای ارتباطی نیست. اگر با روال عمومی سفارش یک محصول جدید به یک تولید کننده آشنا باشید، مراحل سفارش طراحی سایت نیز برای شما چندان عجیب نخواهد بود. ای مراحل شامل موارد زیر است:
تعریف پروژه طراحی سایت
سازمان ها نیاز دارند تا اطلاعات خود را در مورد موضوعات مختلف با مشتریان به اشتراک گذاشته و مخاطبان را از محصولات و خدمات خود آگاه کنند. بسیاری از اوقات نیاز به راه اندازی یک ارتباطات (در اینجا یک وب سایت) با تکامل سازمان یا تغییر جهت استراتژیک یا ارائه خدمات یا محصول جدید ایجاد می شود.
شناسایی دلایل وجود سایت و دستیابی به آن ، اولین قدم در روند کار است. اهدافی که در ابتدای پروژه تعیین شده اند ، کلیه تصمیمات آینده را تحت تاثیر قرار می دهند. از ساختار سایت و قسمت های نامگذاری شده در ناوبری (منوی سایت) گرفته تا طراحی بصری سایت.

اولین مرحله در این فرایند، شناسایی اهداف استراتژیک، درک نیازهای مخاطبان کلیدی و شناسایی رقبای اصلی است. هدف از این مرحله، شناسایی سه نتیجه کلیدی قابل اندازه گیری است که ارتباط مستقیمی با اهداف استراتژیک سازمان دارند. چالش در این مرحله محدود کردن تعداد اهداف است. بیشتر سازمانها اهداف بیشتری از آنچه واقعاً می دانند با آنها چه کاری دارند ، دارند و هر بخش معتقد است که اهداف واحد فردی آنها مهمترین است. مشخص نمودن دقیق اهداف سازمانی باعث می شود توسعه سایت آسانتر شود و محصول نهایی کارآمدتر باشد.
پس از اتمام کلیه اطلاعات و ارزیابی هایی که از گفت و گو و جستجو حاصل می شود ، آنها باید در یک خلاصه پروژه به خوبی قالب بندی شوند. این خلاصه شامل عناصر زیر می باشد:
خلاصه پروژه
نمای کلی پروژه ، پیشینه سازمانی ، محیطی را که سازمان در آن وجود دارد ، افرادی که سازمان در آن خدمت می کنند و ارزش منحصر به فردی که در اختیار مخاطبان خود قرار می دهد را تشریح می کند.
اهداف
دو یا سه هدف قابل اندازه گیری خاص که سایت باید به آن دست یابد چیست؟ اهداف مشخص شده این امکان را به تیم وب می دهد تا بتوانند روی آنچه که بیشترین تأثیر را داشته و سازمان را به جلو سوق دهند ، متمرکز شوند.
مخاطبان هدف
چه کسی به سازمان کمک می کند تا به اهداف خود برسد؟ این افراد در کدام دسته بندی قرار میگیرند؟ (مانند مشتری ، ذینفعان ، مخاطبان داخلی ، تأمین کنندگان ، شرکا ، سهامداران و یا مؤسسات دولتی).
جمع آوری اطلاعات مخاطبان شامل بررسی جمعیت شناسی ، روانشناسی ، درک برند ، نیاز مخاطبان ، اهداف آنلاین و کارهایی است که به طور معمول انجام می شود.
پیام ها
پیام های کلیدی که مخاطبان اصلی را برای همکاری با سازمان جذب و ایجاد می کند چیست؟ پیام های اصلی برند که به تمایز سازمان از رقیبان خود کمک می کنند چیست؟
رقابت
سازمان های رقیب چه کسانی هستند که پیشنهادات مشابهی را به مخاطبان شما ارائه می دهند؟ لیستی از شرکت های رقیب تهیه کنید و وب سایت های آنها را بررسی کنید.
محدوده (دامنه) پروژه
تعریف دامنه پروژه یک گام مهم است. یکی از شایع ترین ناامیدی ها در مورد پروژه های وب ، تغییر دامنه است. با ایجاد یک برنامه محدوده پروژه به خوبی تعریف شده که فعالیت ها و تحویل های مشخص را تعیین می کند. به همراه برنامه های زمانی خاص ، شما قادر خواهید بود انتظارات خود را برای مشتریان خود به وضوح تنظیم کنید.

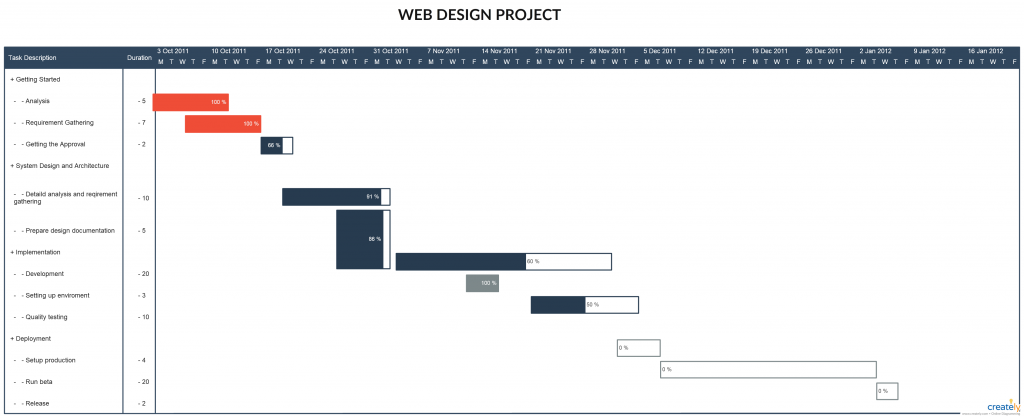
یکی از متداول ترین روش های ردیابی پروژه های وب استفاده از نمودار Gantt است. نمودار Gantt نه تنها فعالیت های اصلی بلکه وظایف مرتبط با هر فعالیت را مشخص می کند و تاریخ های شروع و پایان را نشان می دهد. نمودار Gantt مرجع بصری برای تیم فراهم می کند ، و بازه زمانی هر مرحله و وابستگی بین مراحل را نشان می دهد. نمودار Gantt همچنین مسئولیت پذیری را بین تیم طراحی وب و مشتری ایجاد می کند (که می تواند یک مشتری خارجی یا رئیس شما باشد). همچنین می توان از نرم افزار های کنترل پروژه دیگری نیز استفاده کرد.

Wireframes و معماری سایت
معماری سایت شامل نقشه سایت و وایرهای صفحات است. ایجاد نقشه سایت به شما اطمینان می دهد که تمام صفحات کلیدی سایت را در نظر گرفته اید ، ارتباط آنها با یکدیگر را نشان داده و نحوه ساخت ناوبری کلی وب سایت را مشخص می کند. Wireframes نمای مفصلی از مطالب ارائه شده در هر صفحه را ارائه می دهد. اگرچه آنها هیچ عنصر طراحی واقعی را نشان نمی دهند ، وایرهای فریم راهنمایی برای تعیین سلسله مراتب محتوا در صفحه ارائه می دهند.

طراحی بصری
پس از تعریف طرحی سایت از طریق ایجاد نقشه سایت و وایر فریم ، قدم بعدی ایجاد یک سبک بصری است. سبک بصری کلی به احتمال زیاد توسط برند بصری سازمان تعیین می شود. هدف این است که وب سایت را با سازمان هماهنگ کنیم. نام تجاری سازمان نقش مهمی در این بخش از فرآیند بازی می کند ، زیرا طراحان می خواهند ایده های ادراکی کلیدی برند را به صورت بصری در طرح انتقال دهند.

توسعه سایت
با طرح های مصوب ، زمان آن رسیده است تا طراحی صفحات ، ایجاد مطالب جدید و پالایش مطالب قدیمی ، ایجاد فیلم ، نمایش اسلایدها ، پادکست ها و سایر رسانه هایی که در سایت ظاهر می شوند آغاز گردیده و همچنین شروع به ساخت HTML و CSS کنیم.
پس از ساخت قالب گرافیکی به صورت HTML و CSS و تایید کارفرما ، احتمالاً نیاز خواهید داشت این قالب را با سیستم مدیریت محتوا یا پرتال خود هماهنگ کنید. در این مرحله برنامه نویس و طراح سایت می بایست قالب استاتیک را به داینامیک تبدیل کند.

تست سایت
قبل از راه اندازی سایت ، روی سرور تست قرار می گیرد که فقط مخاطبان داخلی و هرکسی که لینک خاص آن را با آنها به اشتراک می گذارید ، می توانند آن را مشاهده کند. آزمایش و تست سایت بسیار مهم است زیرا قطعاً مسائلی وجود خواهد داشت که باید قبل از رونمایی کلی سایت ، به آن بپردازید.
چیزی بیشتر از مشاهده یک سایت برای بازدیدکننده که عملکرد صحیح نداشته باشد یا دارای اشتباهات یا عناصر طراحی غلط باشد ، یک برند را خراب نمی کند. در این مرحله سایت باید در مرورگرهای مختلف (فایرفاکس ، سافاری ، اینترنت اکسپلورر) و دستگاههای مختلف (لپ تاپ ، تبلت و موبایل) بررسی شود تا ببیند که سایت به خوبی در همه آنها کارایی دارد.

راه اندازی سایت
روز بزرگ فرا رسیده است! شما سایت را آزمایش کرده اید و در صورت بررسی و تأیید آن توسط ذینفعان پروژه، شما آماده راه اندازی آن هستید. اما بعد از راه اندازی سایت ، این پروژه به پایان نمی رسد – شما باید برای بررسی فیدبک (نظرات) کاربرانی که با سایت جدید سازگار نیستند، آماده شوید. آنها انتظار دارند تغییرات و اصلاحات فوری در سایت ایجاد شود! مانند رفع لینک های شکسته (لینک هایی که عمل نمی کنند) ، ویرایش نسخه و ایجاد تنظیمات.
باید توجه داشته باشید که وب سایت یک رسانه سیال است که شاید به صورت روزانه تغییر می کند ! شاید هم ساعتی! و این تغییرات اجتناب ناپذیر هستند…
تعمیر و نگهداری سایت
وب سایت ها در طی زندگیشان ، موجودات تنفسی هستند و نیاز به مراقبت و نگهداری مداوم دارند. به روزرسانی محتوا ، ایجاد تغییر در پس زمینه و رفع پیوندهای شکسته ، همه کارهایی است که باید انجام شوند. همه این مراحل برای روند طراحی وب بسیار مهم هستند. اما موضوعی که روند را طی می کند ، استراتژی است: تمایل به دستیابی به یک هدف ، حرکت سازمان به جلو ، پیشرفت در یک فضای رقابتی.

عقد قرارداد با یک شرکت طراحی سایت
همانطور که ذکر شد، طراحی سایت یک فرایند ادامه دار و مهندسی است. بنابراین نمی توان این موضوع را فدای قیمت یا زرق و برق شرکت طراح سایت نمود. در قدم اول تصمیم بگیرید که آیا نیاز شما با عقد قرارداد با یک شرکت طراح سایت برطرف می شود یا اینکه نیاز دارید خودتان طراح و پشتیبان سایتتان را استخدام کنید؟! فرض می کنیم مورد اول مد نظر شما است. در این حالت نکات زیر را رعایت کنید:
نکاتی که قبل از عقد قرارداد با یک شرکت طراحی وب باید رعایت کنید
- بررسی سابقه شرکت طراح و خوش نامی آن
- دارا بودن نمونه کارهای کافی و حرفه ای که نام شرکت طراح در زیر آنها آورده شده باشد
- دعوت به بررسی و تحلیل نیازها قبل از اقدام به شروع طراحی
- محل فیزیکی شرکت طراح سایت و تلفن های پاسخگو
- اعلام نرخ شفاف و به دور از ابهام
نکاتی که به هنگام عقد قرارداد با یک شرکت طراحی وب باید رعایت کنید
- بررسی تعهدات شرکت طراحی سایت
- ضمیمه کردن طرح پیشنهادی شما به قرارداد
- مشخص نمودن مدت پشتیبانی و مواردی که شامل پشتیبانی می شوند
- مشخص نمودن زمان دقیق طراحی
- تعیین مبالغ پیش پرداخت و مبلغ نهایی و نحوه پرداخت
- تعیین نماینده تخصصی کارفرما به منظور بررسی فنی سایت در مراحل مختلف
- مشخص نمودن وضعیت ماده 38 قانون تامین اجتماعی (بیمه پیمانکار)
- تعیین مفاد قرارداد: طرفین قرارداد – موضوع قرارداد – مدارک و اسناد پیوست – مبلغ قرارداد و شرایط پرداختی – مدت زمان انجام کار – تأیید فازهای اجرایی پروژه – تعهدات مجری و کارفرما – حسن نیت و رفتار عادلانه – تضمینات قرارداد – فورسماژور – فسخ و خاتمه قرارداد – قانون حاکم و حلوفصل اختلاف
- مالکیت دامنه سایت
- مالکیت هاستینگ
- در اختیار گذاشتن سورس نهایی وب سایت (کد های وب سایت)
